【Web】CSS入门
这是一篇关于CSS入门的文章,主要介绍了CSS的基本概念、选择器、盒子模型、浮动和定位等基础知识。文章通过实例详细解释了CSS的选择器如ID选择器、类选择器、标签选择器、层次选择器和结构伪类选择器等,并介绍了盒子模型的概念,包括内外边距、圆角边框和盒子阴影等。此外,文章还解释了浮动和定位的概念,包括相对定位、绝对定位和固定定位,并展示了如何设置元素的z-index。最后,文章鼓励读者参考W3shchool和菜鸟教程进行深入学习,并建议读者记住选择器部分,因为它是与后续的JavaScript学习相关联的。
前端学习:CSS入门
前言
在学习过HTML后,我们就可以开始前端学习的更进一步了——CSS。那么什么是CSS呢。我们可以参考一下百度百科对CSS的解释,如下图所示:  在了解了CSS的内涵之后,我们开始对它的学习! 注意,这篇文章不含任何框架的知识,仅仅是对原生css进行学习!
在了解了CSS的内涵之后,我们开始对它的学习! 注意,这篇文章不含任何框架的知识,仅仅是对原生css进行学习!
1、class01
1.我的第一个CSS
我们如何写css代码呢?有两种方式: 1、直接在html的<head>标签中写<style>标签,其中就是css代码 2、在html的<head>标签中,用<link>标签链接一个css代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<!-- 规范
<style>可以编写css 的代码
每一个声明,最好使用分号隔开
语法:
选择器{
声明1;
声明2;
声明3;
}
<style>
h1{
color: aqua;
}
</style>
-->
<!--建议使用link的方式单独链接一个css-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
2.导入方式
我们在第一个css文件中就告诉了大家css导入的两种方式,其实还有一种方式,那就是直接在html的标签后部赋予style标签属性。那么如果我三种方式都使用,会使用哪种方式的代码呢?我们举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: aqua;
}
</style>
<!--这个是链接了一个和内部样式一样的css文件,只是颜色选择不同-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: #ff7980"> 样式</h1>
优先级:
<br>
就近原则
</body>
</html>
我们可以看到,我们使用了三种不同的样式来装饰文本,那么系统选择了哪种呢?我们直接看结果:  这个颜色是行内样式的版本。如果我们把行内样式去掉呢?
这个颜色是行内样式的版本。如果我们把行内样式去掉呢?  我们发现,选择的是link链接的css代码,于是我们可以得出以下结论:
我们发现,选择的是link链接的css代码,于是我们可以得出以下结论:
css修饰遵守的原则:就近原则,即谁离被修饰的文本近,就用谁。
说完了css的这些导入和使用基础,我们开始学习css的一个重点,选择器。
3.基本选择器
基本选择器分为三种:
- ID选择器
- 标签选择器
- 类选择器
我们开始对以上三种基本选择器进行讲解:
(1)ID选择器
什么是ID选择器呢,就是我们给每一个标签赋予一个ID,当我们选择这个ID时,系统就知道我们选择了这个标签。值得注意的时,每个标签的ID是唯一的! 举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
id选择器:id必须保证全局唯一,不能重复
#id名称{}
*/
#style1{
color: wheat;
}
#style2{
color: black;
}
#style3{
color: coral;
}
</style>
</head>
<body>
<h1 id="style1">标题1</h1>
<h1 id="style2">标题2</h1>
<h1 id="style3">标题3</h1>
</body>
</html>
效果如下: 
(2)标签选择器
标签选择器是什么呢,其实就如字面意思一样,我们一旦选择,就选了一种标签。例如,我们选择了<h1>标签,那么全文的<h1>标签都被选中了,我们将对这一种标签进行修饰。具体例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器:会选择页面上所有这个标签的元素*/
h1{
color: #ff7980;
background: aqua;
border-radius: 10px;
}
p{
font-size: 10px;
}
</style>
</head>
<body>
<h1>听音乐</h1>
<p>来网易云</p>
<h1>听音乐</h1>
<p>来qq音乐</p>
</body>
</html>
效果如下: 
(3)类选择器
类选择器的意思和ID选择器差不多,只不过一个是ID,一个是类。众所周知,ID是唯一的,但是类不是唯一的,于是我们给不同的标签附上相同的类,我们就可以对这些标签进行装饰了! 具体例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
类选择器的格式 .class的名称{}
好处,可以多个标签归类,是同一个class则可以复用
*/
.style2{
color: aquamarine;
}
.style1{
color: coral;
}
</style>
</head>
<body>
<h1 class="style1">标题1</h1>
<h1 class="style2">标题2</h1>
<h1>1234</h1>
</body>
</html>
效果如下: 
4.层次选择器
除了基本选择器之外的选择器很多,层次选择器是一种。
层次选择器包括如下四种:
- 后代选择器
- 子选择器
- 相邻兄弟选择器
- 通用选择器
我们先上代码,在对代码进行解读:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*后代选择器*/
body p{
background: wheat;
border-radius: 24px;
}
/*子选择器*/
body>p{
background: wheat;
}
/*相邻兄弟选择器:只有一个,对下面的那个*/
.active+p{
background: wheat;
}
/*通用兄弟选择器:当前选中元素的向下的所有兄弟元素*/
.active~p{
background: wheat;
}
</style>
</head>
<body>
<p>p1</p>
<p class="active">p2</p>
<p>p3</p>
<p>p3.1</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>
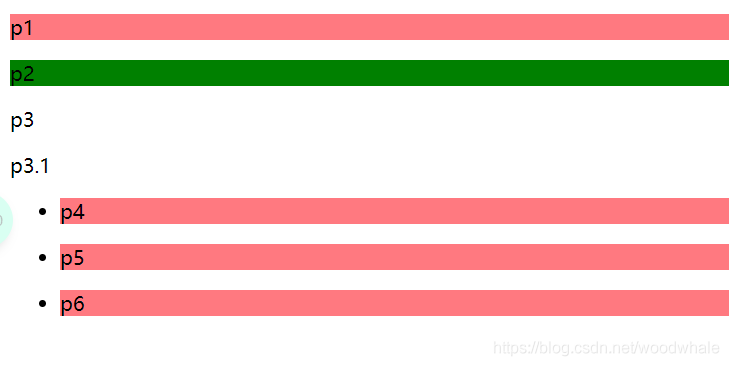
(1)后代选择器,就是选中标签的所有后代,就像上述的body p{} 一样,意思就是,body标签内所有的p标签都被选中。所以选择p1,p2,p3.1,p4,p5,p6。
(2)子选择器,就是选中标签的指定后代,就像上述的body>p{}一样,意思就是,body后的p标签,所有会选中p1,p2,p3.1,而ul标签不受影响。
(3)相邻兄弟选择器,就是选择一个标签下面的第一个标签,和上述的.active+p{}一样,表示选择active这类标签的下面第一个标签,这里选择的是p3。
(4)通用选择器,就是当前选中元素的向下的所有兄弟元素,和上述的.active~p{}一样,表示选择active这类标签的下面所有的标签,这里选择p3,p3.1。
上述代码的效果如下: 
5.结构伪类选择器
结构伪类选择器就如字面意思一样,是按照伪类的方式进行选择。
我们先来看代码再进行分析:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*ul的第一个元素*/
ul li:first-child{
background: #ff7980;
}
/*ul的最后一个元素*/
ul li:last-child{
background: #ff7980;
}
/*选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第1个,并且使当前元素才生效!*/
p:nth-child(1){
background: #ff7980;
}
/*选中父元素,下的p元素的第二个,按类型选中*/
p:nth-of-type(2){
background: green;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p3.1</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>
伪类选择的方式,我已经在代码的注释中进行解释了,我们直接看以上代码的效果: 
6.属性选择器
属性选择器其实就是ID选择器和class选择器的结合,通过标签含有的属性来进行选择。
我们先上代码再进行分析:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float:left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: aquamarine;
text-align: center;
color: gray;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*
属性选择器 id和class结合
*= 包含这个的所有
^= 以...开头
$= 以...结尾
*/
/*存在id属性的元素*/
a[id]{
background: yellow;
}
/*id=first的元素*/
a[id=first]{
background: yellow;
}
/*class中含有links的元素*/
a[class*="links"]{
background: #ff7980;
}
/*选中href以http开头的元素*/
a[href^=http]{
background: blue;
}
/*选中class中以item结尾的元素*/
a[class$="item"]{
background: black;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1</a>
<a href="https://www.bilibili.com" class="links item active" target="_blank" title="test">2</a>
<a href="1234.html" class="links item">3</a>
<a href="21321.jpg" class="links item">4</a>
<a href="21323.png" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="a.pdf" class="links item">7</a>
<a href="abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="aesda.doc" class="links item last">10</a>
</p>
</body>
</html>
属性选择器中值得记忆的就是下面三种选择方式: *= 包含这个的所有 ^= 以...开头 $= 以...结尾
其余的方式按照注释中的理解就行了。
我们展示上述代码的效果:  不需要在意这些方块是怎么做到的,之后会将的,我们先理解这些颜色是如何选择的!
不需要在意这些方块是怎么做到的,之后会将的,我们先理解这些颜色是如何选择的!
2、class02
在class01中我们学习了css的基础,如何进行选择。那么class02将学习在选择的基础上如何修饰文本。
1.span/div
为什么我要将span和div这两个标签单独拎出来说呢,因为这两个标签今后会一直使用,我们要理解这两者的不同。
span标签无意义,只不过是不自成段。 div标签也无意义,但是自成一段。
什么交自成段呢?我们直接看效果就一目了然了!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#tit{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习 <span id="tit">CSS</span>
欢迎学习 <div>CSS</div>
</body>
</html>
 我们清楚的看到,第一个加粗加大的CSS后没有换行,说明span标签不成段,但是第二个CSS是被div修饰的,在没有br换行的情况下,自成一段。这就是div和span的区别!
我们清楚的看到,第一个加粗加大的CSS后没有换行,说明span标签不成段,但是第二个CSS是被div修饰的,在没有br换行的情况下,自成一段。这就是div和span的区别!
2.字体样式
字体样式用font修饰,具体可以看如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
font-family:字体
font-size:字体大小
font-weight:字体粗细
color:字体颜色
font:字体风格 字体样式 字体大小 字体
-->
<style>
body{
font-family: "微软雅黑 Light";
font-size: 13px;
font-weight: bold;
color: brown;
}
p{
font:oblique bolder 12px Arial;
}
</style>
</head>
<body>
<h1>故事介绍</h1>
<p>
田中君作为一个足够慵懒节能的学生,有时候甚至懒到说话有时都只说一半就不想说了,而他的朋友太田总是照顾田中君,与其说同学太田更像是把田中当宠物一样养,可以随时把田中君夹在手臂下面也是其中的一大标志,而田中也说了太田是个很好的结婚对象,还说过让太田嫁过来的话,虽然不是BL作品,但存在不少暧昧戏份,除此之外漫画中班长白石也暗恋田中君,更有太妹越前和萝莉宫野的百合CP互动。
</p>
<p>
2333333
</p>
</body>
</html>
如果分开来描述,那么有:
font-family:字体 font-size:字体大小 font-weight:字体粗细 color:字体颜色
如果一起描述,那么就:
font:字体风格 字体样式 字体大小 字体
我们看看上述代码的效果: 
3.文本样式
文本样式就是对文本的修饰,我们直接先上代码看效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
颜色:
color:
单词 || RGB(16进制) || RGBA(可变透明度)
排版:
text-align: center; (居中)
ext-indent: 2em; (缩进)
line-height: 30px; (行高)
装饰:
text-decoration: underline; (下划线)
text-decoration: line-through; (中划线)
text-decoration: overline; (上划线)
-->
<style>
h1{
color: darkblue;
text-align: center;
}
p{
text-indent: 2em;
color: #ff7980;
line-height: 30px;
}
.l1{
text-decoration: underline;
}
.l2{
text-decoration: line-through;
}
.l3{
text-decoration: overline;
}
span{
color: #ff7980;
}
img,span{
vertical-align:middle;
}
</style>
</head>
<body>
<p class="l1">田中君总是如此慵懒</p>
<p class="l2">田中君总是如此慵懒</p>
<p class="l3">田中君总是如此慵懒</p>
<h1>故事介绍</h1>
<p>
田中君作为一个足够慵懒节能的学生,有时候甚至懒到说话有时都只说一半就不想说了,而他的朋友太田总是照顾田中君,与其说同学太田更像是把田中当宠物一样养,可以随时把田中君夹在手臂下面也是其中的一大标志,而田中也说了太田是个很好的结婚对象,还说过让太田嫁过来的话,虽然不是BL作品,但存在不少暧昧戏份,除此之外漫画中班长白石也暗恋田中君,更有太妹越前和萝莉宫野的百合CP互动。
</p>
<span>田中君-></span>
<img src="image/田中君.jpg" alt="" height="300px" width="300px">
</body>
</html>
效果如下: 
文本样式无非就是如下几种:
颜色:
color:
单词 || RGB(16进制) || RGBA(可变透明度)
排版:
text-align: center; (居中)
ext-indent: 2em; (缩进)
line-height: 30px; (行高)
装饰:
text-decoration: underline; (下划线)
text-decoration: line-through; (中划线)
text-decoration: overline; (上划线)
4.超链接伪类
超链接伪类就是对超链接的修饰,我们上代码看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a{
text-decoration: none;
color: gray;
}
a:hover{
color: coral;
}
a:active{
color: green;
}
#price{
text-shadow: blue 10px -10px 1px;
}
</style>
</head>
<body>
<a href="#">
<img src="image/程序员面试指南.png" alt="">
</a>
<a href="">
<p id="name">程序员面试指南</p>
</a>
<a href="">
<p id="author">作者:左程云</p>
</a>
<a href="">
<p id="price">$20</p>
</a>
</body>
</html>
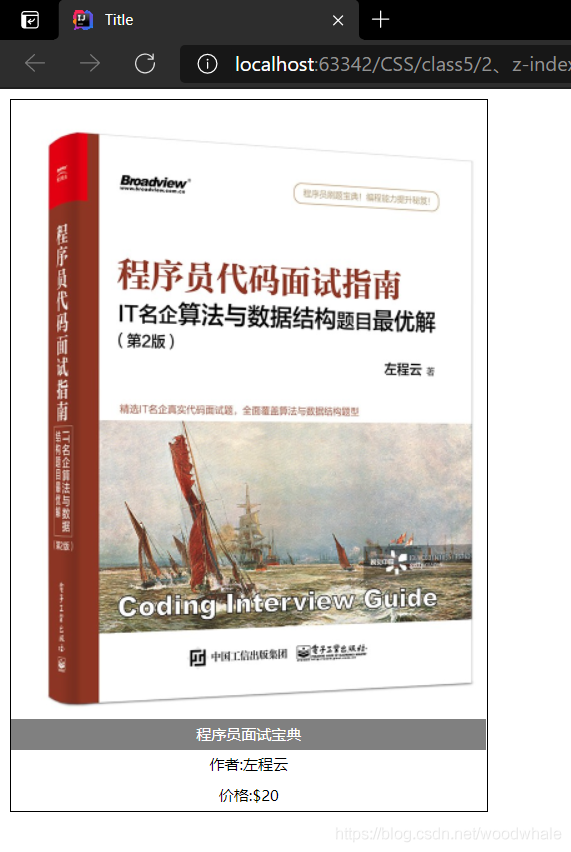
效果如下:  当我们的鼠标悬停在超链接上时有颜色的改变:
当我们的鼠标悬停在超链接上时有颜色的改变: 
上述效果如何实现的呢? hover:鼠标悬停时的状态 active:鼠标点击时的状态 link:鼠标点击前的状态 visited:鼠标点击后的状态 text-decoration:超链接文本的修饰,默认带有下划线 text-shadow:超链接文本的阴影修饰
阴影的使用方法: text-shadow:阴影颜色,水平偏移(默认右),垂直偏移(默认下),阴影半径(模糊度)
5.列表
列表为什么单独拎出来说呢,因为表格也有它自己的表格样式。我们先看看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li>
<a href="#">图书</a>
<a href="#">音像</a>
<a href="#">数字商品</a>
</li>
<li>
<a href="#">家用电器</a>
<a href="#">手机</a>
<a href="#">数码</a>
</li>
<li>
<a href="#">电脑</a>
<a href="#">办公</a>
</li>
<li>
<a href="#">家居</a>
<a href="#">家装</a>
<a href="#">厨具</a>
</li>
<li>
<a href="#">服饰鞋帽</a>
<a href="#">个性化妆</a>
</li>
<li>
<a href="#">礼品箱包</a>
<a href="#">钟表</a>
<a href="#">珠宝</a>
</li>
<li>
<a href="#">食品饮料</a>
<a href="#">保健食品</a>
</li>
<li>
<a href="#">彩票</a>
<a href="#">旅行</a>
<a href="#">充值</a>
<a href="#">票务</a>
</li>
</ul>
</div>
</body>
</html>
上部分是html的代码 下部分是link的css代码
#nav{
width: 300px;
background: #a0a0a0;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: red url(../image/》.png) 286px 7px no-repeat;
}
ul{
background: #a0a0a0;
}
/*
ul li
list-style:
none (无效果)
circle (空心圆)
decimal (数字)
square (正方形)
*/
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
background: url(../image/》.png) 145px 3px no-repeat;
}
a{
text-decoration: none;
font-size: 14px;
color: #000;
}
a:hover{
color: orange;
text-decoration: underline;
}
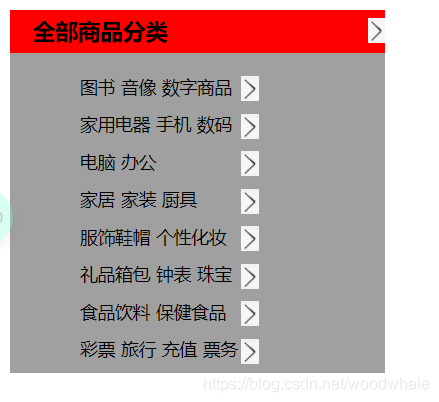
代码效果如下:  表格样式有如下几种: list-style: none (无效果) circle (空心圆) decimal (数字) square (正方形)
表格样式有如下几种: list-style: none (无效果) circle (空心圆) decimal (数字) square (正方形)
3、class03
了解了class01和class02的知识后,我们在class03中学习盒子模型有关的知识。首先我们来认识什么是盒子模型。我们在任意页面,按下F12,在元素一栏右侧可以看到盒子形状的模型,如下图所示: 
 margin是外边距,border是中层,padding是内边距。
margin是外边距,border是中层,padding是内边距。
1.盒子模型
为了更好的理解盒子模型,我们先上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*border: 粗细 样式 颜色*/
#box{
width: 300px;
border: 1px solid red;
}
h2{
font-size: 16px;
background: aqua;
line-height: 30px;
color: #ff7980;
margin: 0;
}
form{
background: aqua;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
效果如下:  我们发现这个界面有一个红色的外边框,这就是border实现的。border:边框尺寸 solid 颜色。这是border标签的使用方法。
我们发现这个界面有一个红色的外边框,这就是border实现的。border:边框尺寸 solid 颜色。这是border标签的使用方法。
2.内外边距
先上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*body总有一个默认的外边距margin,把它设置为0*/
/*body{*/
/* margin: 0;*/
/* padding: 0;*/
/* text-decoration: none;*/
/*}*/
/*border: 粗细 样式 颜色*/
#box{
width: 300px;
border: 1px solid red;
margin: 0 auto; /*居中*/ }
h2{
font-size: 16px;
background: aqua;
line-height: 30px;
color: #ff7980;
margin: 0;
}
form{
background: aqua;
}
input{
border: 1px solid black;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
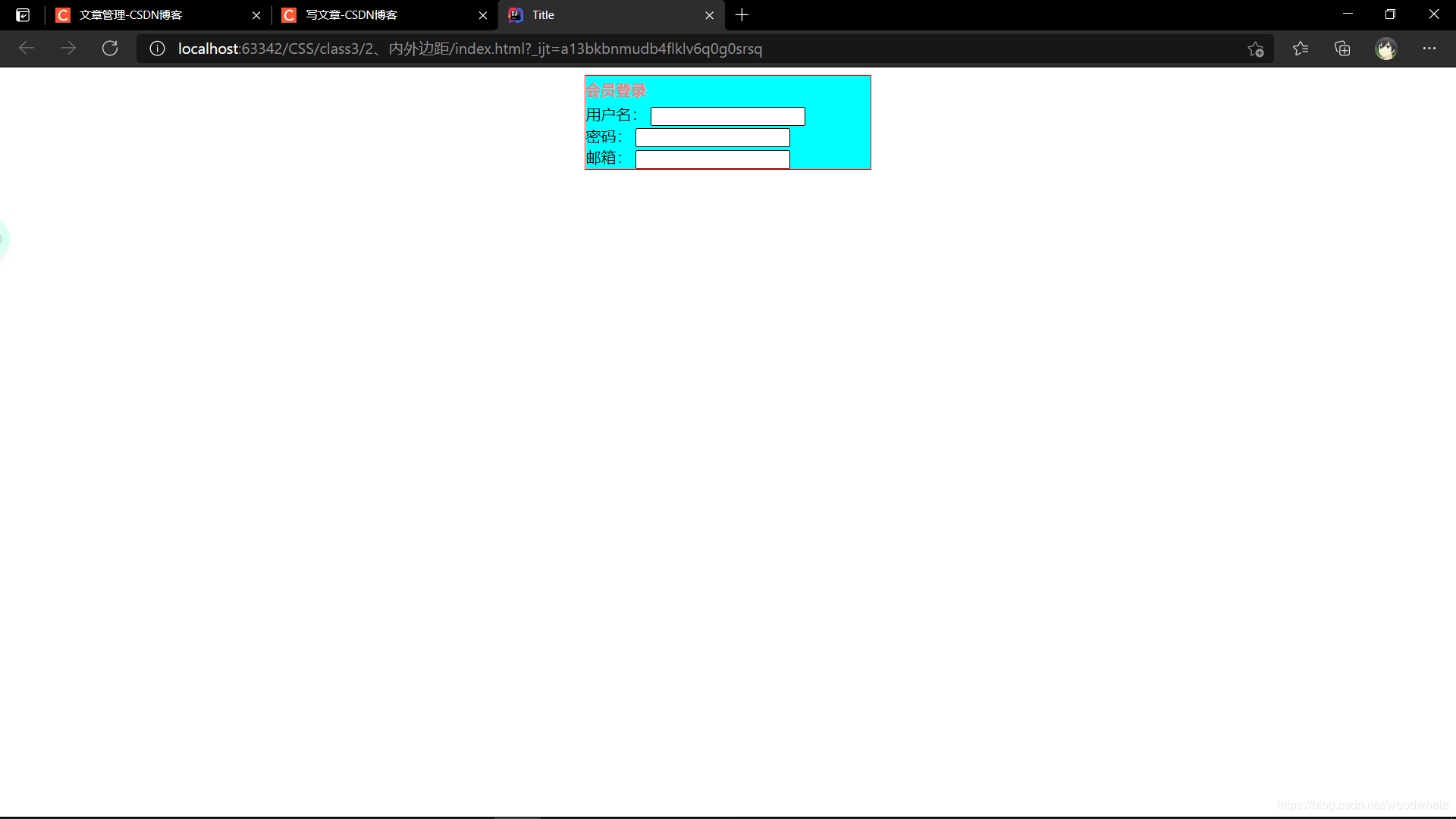
效果如下:  我们可以看到这个登录界面是居中的,这是通过设置外边距margin为0实现的。然后我们要知道 body这个标签总有一个默认的外边距,在规范的css中,我们在开始之前,会给body标签设置 margin: 0; padding: 0; text-decoration: none;
我们可以看到这个登录界面是居中的,这是通过设置外边距margin为0实现的。然后我们要知道 body这个标签总有一个默认的外边距,在规范的css中,我们在开始之前,会给body标签设置 margin: 0; padding: 0; text-decoration: none;
3.圆角边框
圆角边框就是给border边框设置为圆角,具体代码如下:
<style>
div{
width: 100px;
height: 50px;
background: red;
border-radius: 50px 50px 0px 0px;
}
</style>
效果如下: 
4.盒子阴影
盒子阴影 box-shadow
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
box-shadow: 10px 10px 1px yellow;
}
</style>
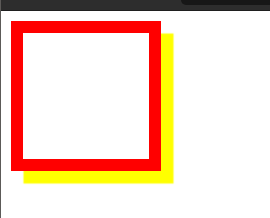
效果如下:  和文本阴影的设置一样!
和文本阴影的设置一样!
5.浮动
浮动 float
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
inline:行内元素
block:块元素
inline-block:是块元素,但是可以内连在一行
*/
/*
float 浮动
*/
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline;
float: right;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
float: left;
}
</style>
</head>
<body>
<div>div块元素</div>
<span>span行内元素</span>
</body>
</html>
效果如下:  浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
6.定位
定位分为三种,分别是:
- 相对定位
- 绝对定位
- 固定定位
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
相对定位:距离自己原来的某位置(left...)有多少距离
绝对定位:基于xxx定位
1.没有父级元素定位的前提下,相对于浏览器进行定位
2.在有父级元素定位的前提下,我们相对于父级元素进行偏移
3.在父级元素范围内移动
固定定位:定死在页面的一个位置
-->
<style>
body{
padding: 20px;
}
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
}
#first{
background: #255099;
border: 1px dashed #c81212;
position: relative; /*相对定位*/
top: -20px;
left: 20px;
}
#second{
background: #99258a;
border: 1px dashed #12db1d;
position: absolute; /*绝对定位*/
top: 50px;
}
#third{
background: #259974;
border: 1px dashed #0e2b94;
position: fixed; /*固定定位*/
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
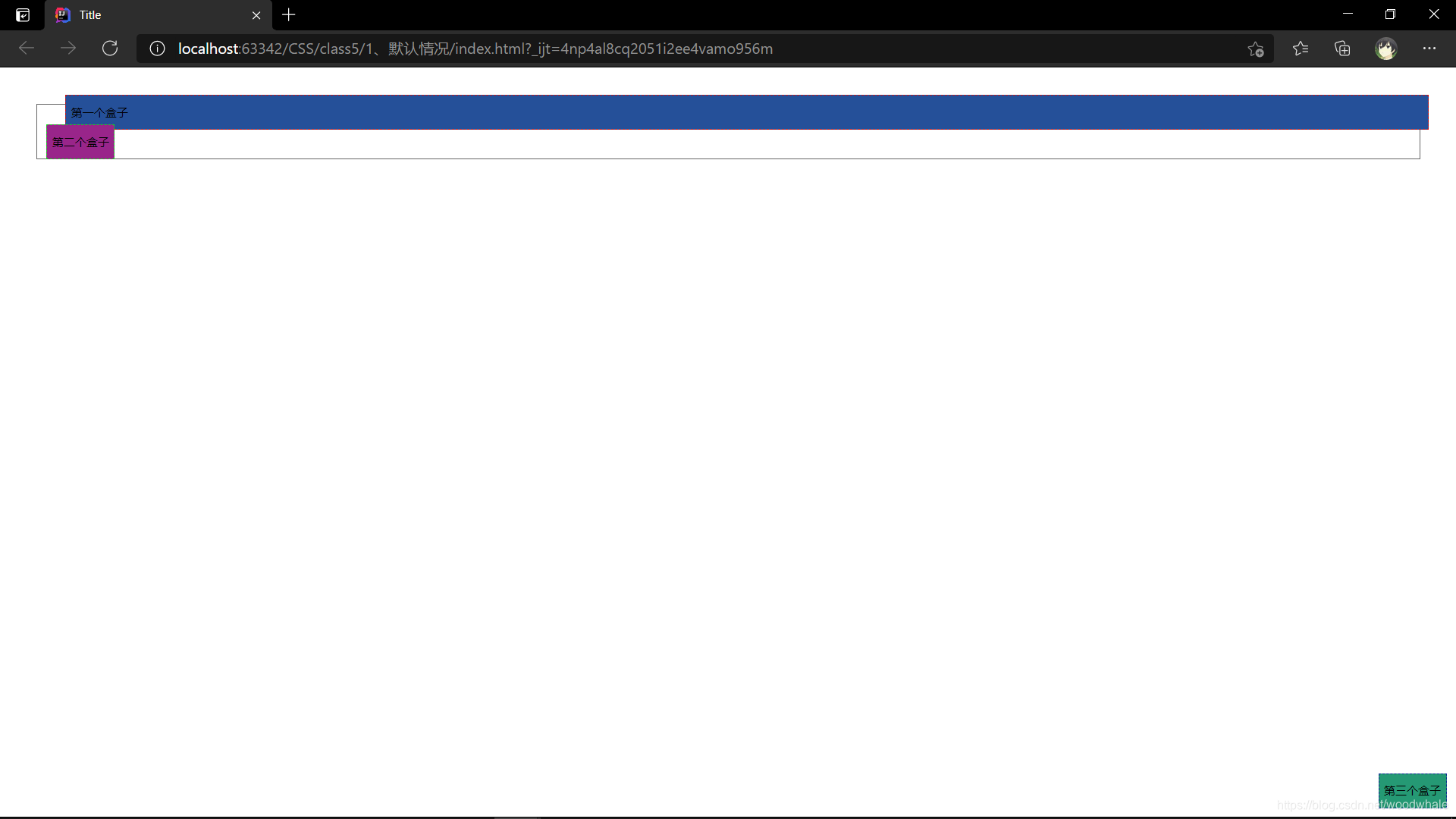
效果如下:  如图所示,第一个盒子是相对定位,第二个盒子是绝对定位,第三个盒子是固定定位。
如图所示,第一个盒子是相对定位,第二个盒子是绝对定位,第三个盒子是固定定位。
相对定位:距离自己原来的某位置(left...)有多少距离
绝对定位:基于xxx定位 1.没有父级元素定位的前提下,相对于浏览器进行定位 2.在有父级元素定位的前提下,我们相对于父级元素进行偏移 3.在父级元素范围内移动
固定定位:定死在页面的一个位置
另外,一般页面的”返回顶部“按钮,都是靠绝对定位实现的。
7.z-index
css其实也有z轴的存在,通俗一点就是不同的”层“。 我们看个例子:
#content{
width: 380px;
padding: 0;
margin: 0;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px black solid;
}
ul,li{
padding: 0;
margin: 0;
list-style: none;
}
#content ul{
position: relative;
}
.tipText, .tipBg{
text-align: center;
position: absolute;
width: 380px;
height: 25px;
top: 495px;
}
.tipText{
color: white;
z-index: 1; /*z轴层面*/
}
.tipBg{
background: black;
opacity: 0.5; /*背景透明度*/
}
效果如下:  看上去是不是很正常,其实灰色底色的是一层,字体又是另一层。
看上去是不是很正常,其实灰色底色的是一层,字体又是另一层。
.tipText{
color: white;
z-index: 1; /*z轴层面*/
}
可以看到,我们把tipText这一层的z-index设置为了1。默认的z-index是0。所以才有了嵌层的这种设计。
后话
讲到这里,CSS的入门就结束了,想要深造的小伙伴可以参考W3shchool,和菜鸟教程,进行深入学习!这部分的重点就是CSS的选择器,选择器的部分一定要记牢,这部分与后面的jQuery选择器是相关联的!其他的CSS搞清楚基本就行了!下一次前端学习更新JavaScript!
如果发现本文有任何问题请在评论区指正!如果觉得这篇文章写的还好的话,麻烦点个赞支持以下噢!