【Web】HTML入门
本文介绍了HTML的入门知识,从HTML的基本概念、注释写法、基本元素、图像标签、基本标签、链接标签、列表标签、表格标签、媒体标签、结构页面、内联框架以及构建表单等方面进行了详细讲解。同时,也展示了如何通过HTML创建各种网页元素,包括注释、标题、段落、水平线、换行、粗体、斜体、链接、列表、表格、音频和视频、页面结构、内联框架和表单等。此外,还提到了HTML的一些特殊符号和功能性链接,如邮件链接和QQ链接。最后,作者提到了HTML学习的进阶内容,即CSS的学习,并预告了下一期将更新CSS的学习内容。
前端学习:HTML入门
前言
众所周知,前端的入门是由学习前端三剑客开始的——HTML、CSS、JavaScript。学完这三者仅仅是打开了前端学习的大门,如果要深入学习前端的话,很多框架还要深入学习,但在这里就不提了,比较我也不是专业的前端学习者。学习前端三剑客仅仅是为了打开前端世界的大门。那么我们直接进入HTML的基础内容学习!
html在百度百科中的解释是: 
1、我的第一个HTML
(1)注释写法 入门一门语言,首先学习如何注释。在HTML中,注释用 <!-- --> 表示,里面输入注释内容即可。
(2)<!DOCTYPE html> 其次,我们学习主体部分。我们发现新建的html文件中,有 <!DOCTYPE html> ,这个是告诉浏览器使用什么格式的规范,html默认是使用html规范。
(3)<meta> <meta> ,是一种描述性标签,也是一个单闭合标签。用来描述网站的信息,用来做SEO。可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
(4)<title> <title>标题内容<title>,这是一个标题标签,内部是网页的标题。在浏览器中是这样显示的: 
(5)<body> <body>标签,是显示内容的标签,在body中输入网页内容,效果如下:

网页源码如下:
<!--
我是注释
-->
<!--DOCTYPE:告诉浏览器,使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<head>
<!--meta描述性标签,用来描述网站的信息-->
<!-- meta一般用来做SEO-->
<!--
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
-->
<meta charset="UTF-8">
<meta name="keywords"content="第一个html网页">
<meta name="description"content="wyh的第一个html网页">
<!--title网页标题-->
<title>我的第一个html</title>
</head>
<!--body表示网页主题-->
<body>
Hello world!
</body>
</html>
2、图像标签学习
图像标签:用img来实现图像的显示。
语法规则: src:图片地址 相对地址(推荐使用) "../"表示上一级目录 绝对地址 物理存储目录 alt:图片失效显示的文字信息 title:悬停文字 width:宽度 height:高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--
img学习
src:图片地址
相对地址(推荐使用) "../"表示上一级目录
绝对地址 物理存储目录
alt:图片失效显示的文字信息
title:悬停文字
width:宽度
height:高度
-->
<img src="../resources/image/五条悟.jpg" alt="如果图片加载失败,会显示alt的信息"
title="五条悟(悬停文字)" width="1202" height="676">
</body>
</html>
如上代码显示的效果: 
3、基本标签学习
(1)标题标签 <h1> 不单单是<h1> 还有<h2> <h3> ...这种标签是标题标签。和markdown语法中的# 一样,h后面不同的数字,表示第几级标签。
(2)段落标签 <p> 这种标签表示段落的分离,每个<p>表示不同的段落
(3)水平线标签<hr> 这个标签是单闭合标签,只需一个即可完成它的使命——水平线。即在文本中给出一条水平线。
(4)换行标签<br> 这个标签表示换行,和c语言中的\n 类似
(5)字体标签<strong>和<em> strong就是粗体,em是斜体。
现学现用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<!--段落标签-->
<p>两只老虎</p>
<p>爱跳舞</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
两只老虎<br/>
爱跳舞<br/>
<!--粗体和斜体-->
<h1>粗体和斜体</h1>
<strong>这里是粗体!!!</strong>
<br/>
<em>这里是斜体emmmm</em>
<br/>
<!--部分特殊符号-->
空 格: "&"+"nbsp"+";"
<br/>
>这里是大于号
<br/>
<这里是小于号
<br/>
©版权所有woodwhale
<br/>
</body>
</html>
如上代码显示的网页如下: 
4、链接标签学习
(1)链接标签<a> href:必填,表示要跳转到的页面 target:表示窗口在哪里打开 _blank 新标签页 _self 当前标签(默认) 链接标签的内容填在两个<a>之间,可以是文本内容,也可以是图片形式
(2)锚链接的使用 将<a>中的href设置为页面内某个<a>的名字,点击自动回到该位置
(3)功能性标签 邮件链接:mailto: QQ链接:百度搜索 qq推广 官网有,可复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a name="top"><strong>这是顶部!</strong></a>
<br/>
<!--
a标签
href:必填,表示要跳转到的页面
target:表示窗口在哪里打开 _blank 新标签页 _self 当前标签(默认)
-->
<h1><a href="1、第一个html.html">点我跳转到页面一</a></h1>
<h1><a href="https://www.bilibili.com">点我跳转到b站</a></h1>
<h1><a href="https://www.baidu.com">点我跳转到百度</a></h1>
<h1><a href="https://www.baidu.com" target="_blank">在新标签页打开百度</a></h1>
<h1><a href="https://www.bilibili.com" target="_blank">在新标签页打开b站</a></h1>
<a href="https://www.bilibili.com">
<img src="../resources/image/五条悟.jpg" alt="如果图片加载失败,会显示alt的信息"
title="点我跳转到b站" width="1202" height="676">
</a>
<!--
锚链接:
1、需要一个锚标记
2、跳转至标记#xxx
-->
<a href="#top">返回顶部</a>
<br/>
<!--
功能性链接
邮件链接:mailto:
QQ链接:百度搜索 qq推广 官网有
-->
<a href="mailto:[email protected]">点我邮箱细聊!</a>
<br/>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1966890773&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:1966890773:53" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
</body>
</html>
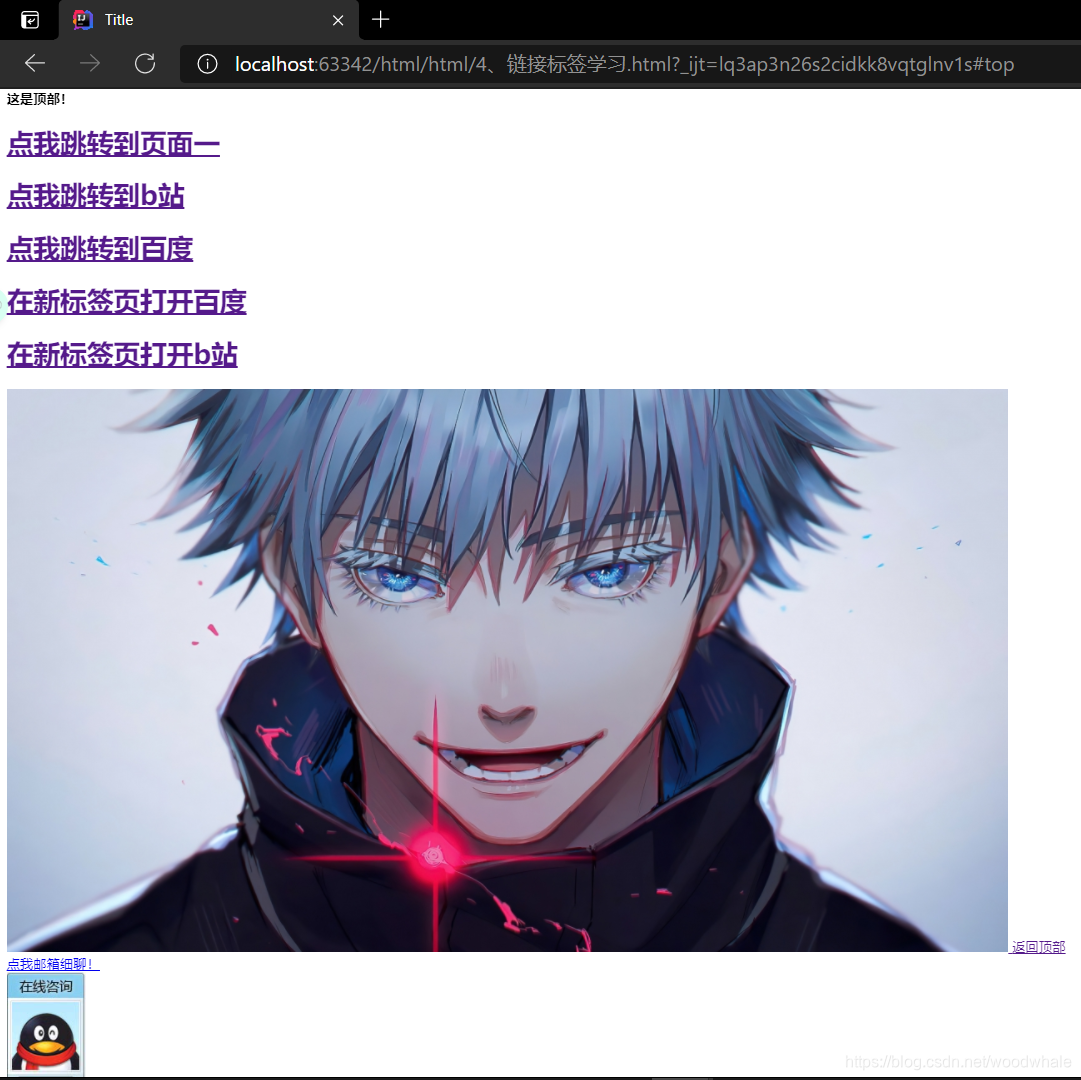
代码实现的页面如下: 
5、列表标签学习
(1)有序列表<ol>
(2)无序列表<ul>
(3)自定义列表<dl>:
dl:标签
dt:列表名称
dd:列表内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>java</li>
<li>c</li>
<li>c++</li>
<li>php</li>
<li>MySQL</li>
<li>python</li>
</ol>
<hr/>
<!--无序列表-->
<ul>
<li>java</li>
<li>c</li>
<li>c++</li>
<li>c#</li>
<li>python</li>
</ul>
<hr/>
<!--
自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>语言</dt>
<dd>java</dd>
<dd>python</dd>
<dd>c++</dd>
<dd>c</dd>
</dl>
</body>
</html>
代码实现的页面如下: 
6、表格标签学习
表格标签:table 行标签:tr 列标签:td 跨列标签:colspan 跨行标签:rowspan
<!DOCTYPE html>
<html lang="en" xmlns="">
<head>
<meta charset="UTF-8">
<title>表格标签学习</title>
</head>
<body>
<!--
表格table
行 tr
列 td
-->
<table border="1px">
<tr>
<!--跨列 colspan-->
<td colspan="5">在这里跨了五列噢!!!</td>
</tr>
<tr>
<!--跨行 rowspan-->
<td rowspan="3">在这里<br/>跨三行</td>
<td>0-1</td>
<td>0-2</td>
<td>0-3</td>
<td>0-4</td>
</td>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
</table>
</body>
</html>
代码实现的页面如下: 
7、媒体标签学习
(1)音频标签:audio (2)视频标签:video
用法<video src="视频目录" controls> <audio src="音频目录" controls>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--音频和视频-->
<!--<video src="视频目录" controls></video>-->
<audio src="../resources/music/灰澈%20-%20木鲸.mp3" controls></audio>
</body>
</html>
因为没有下载过mp4文件,所有就只用mp3文件演示了 代码实现的页面如下: 
8、结构页面学习
我们只需要记住三个标签 (1)头部标签:<header> (2)主体标签:<section> (3)脚部标签:<footer>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构学习</title>
</head>
<body>
<header><h2>网页头部</h2></header>
<section><h2>网页主体</h2></section>
<footer><h2>网页脚部</h2></footer>
</body>
</html>
9、内联框架学习
iframe内联框架标签
用法如下: sec:地址 name:框架标识名 width:宽度 height:高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
iframe内联框架
sec:地址
name:框架标识名
width:宽度
height:高度
-->
<iframe src="https://www.bilibili.com" name="框架标识名" frameborder="0" width="1000px" height="800px"></iframe>
<!--
b站分享视频有一个“嵌入代码”就是通过iframe实现的
-->
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
</body>
</html>
代码实现的页面如下: 
我们可以发现,这个bilibil,还有视频明显是内嵌的网页。这就是内联框架的简单使用。
10、构建表单学习
表单标签:form 讲解全部都在下面的注释中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习</title>
</head>
<body>
<!--
表单 form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post、get 提交方式
get方式提交:可以在url中看到提交的信息,不安全但快
post方式提交:不能在url中看到提交信息,相对安全,可以传输大文件
-->
<h1>注册</h1>
<form action="1、第一个html.html" method="post">
<!--文本输入框 input type="text"
value="这里是初始值" 初始值
maxlength="15" 最大输入长度
size="30" 文本框的长度
-->
<p>用户:<input type="text" name="username" ></p>
<!--密码框 input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<!--
radio是单选框,必须让name相同才能使组别相同,这样才能单选
checked 默认勾选了
-->
<p>
性别:
<input type="radio" name="sex" value="boy"> 男
<input type="radio" name="sex" value="girl"> 女
</p>
<!--
checkbox是多选框,让name相同会返回类似于同一个数组的效果
-->
<p>
爱好:
<input type="checkbox" name="hobby" value="sleep"> 睡觉
<input type="checkbox" name="hobby" value="code"> 代码
<input type="checkbox" name="hobby" value="game"> 游戏
</p>
<!--
按钮
button 是点击按钮
image 是图片按钮(提交表单)
submit 提交表单
reset 清空表单
-->
<p>
<input type="button" name="bon1" value="点我并不会发生什么">
</p>
<!--
下拉框,列表框
selected 默认的选择
-->
<p>
右侧选择语言:
<select name="列表名称">
<option value="选项的值" selected>java</option>
<option value="选项的值">c</option>
<option value="选项的值">c++</option>
<option value="选项的值">python</option>
</select>
</p>
<!--
文本域
cols="30" 行
rows="10" 列
-->
<p>
反馈:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<!--
文件域
input type="file"
-->
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<!--邮件验证-->
<p>
请输入邮箱:
<input type="email" name="email">
</p>
<!--url验证-->
<p>
请输入url:
<input type="url" name="url">
</p>
<!--数字验证-->
<p>
页面跳转:
<input type="number" name="num" max="100" min="0" step="1" value="0">
</p>
<!--滑块-->
<p>
音量:
<input type="range" min="0" max="100" name="voice" step="2" value="0">
</p>
<!--搜索框-->
<p>
<input type="search" name="search" value="输入想要搜索的内容">
</p>
<!--增强鼠标可用性,想去哪里点哪里-->
<p>
<label for="mark">点击我这段文字跳转到右侧输入框</label>
<!--
readonly 只读
disabled 禁用
hidden 隐藏
placehoder 提示输入,一点就没
required 提交表单必填
pattern 正则表达式
-->
<input type="text" placeholder="请输入内容" id="mark" required>
</p>
<p>
<input type="submit" value="点我提交">
<input type="reset" value="点我重置">
</p>
</form>
</body>
</html>
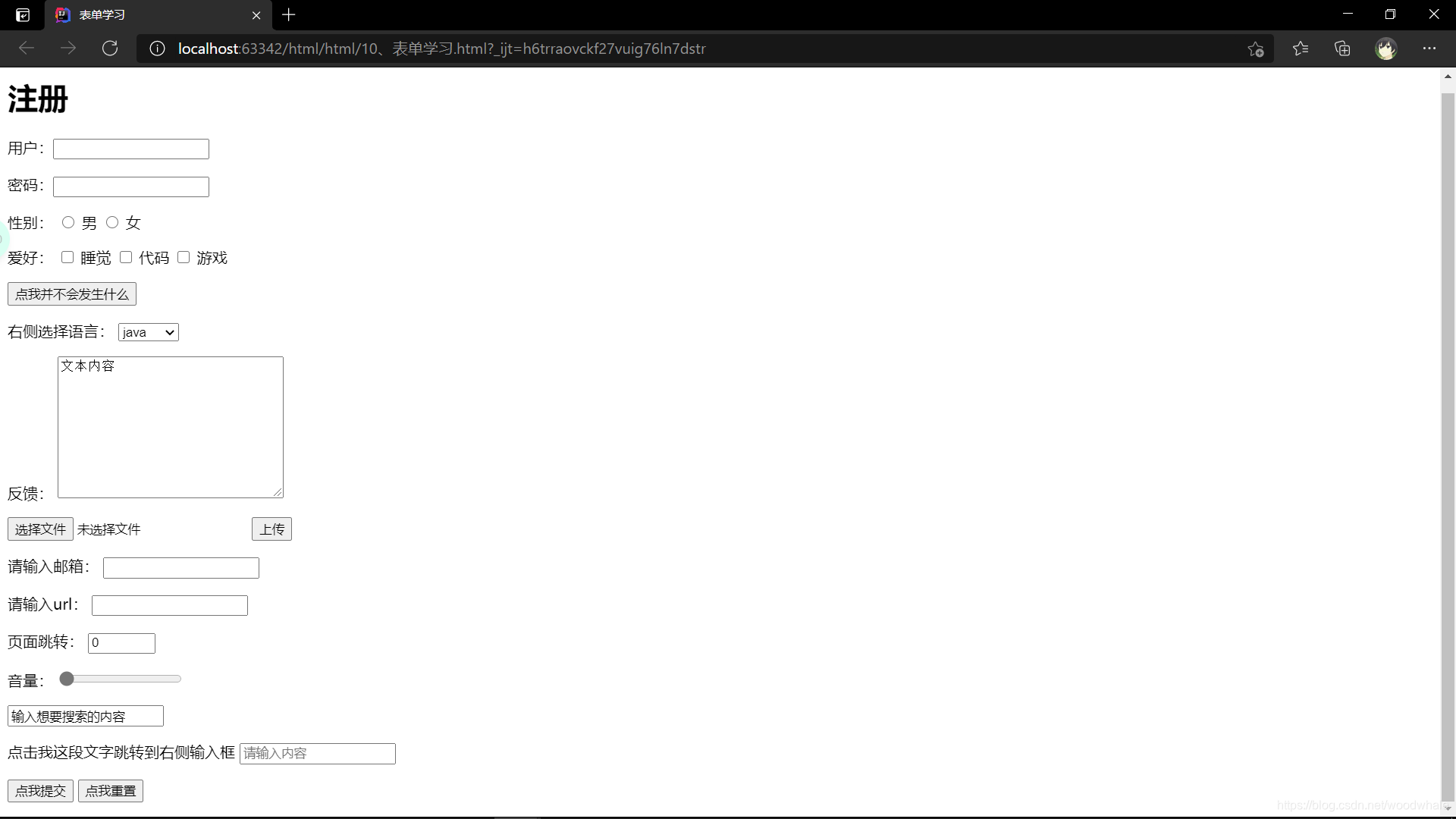
代码实现的页面如下: 
后话
到此,HTML的入门就完毕了。要想对HTML的内容进行优化的话,就要涉及到CSS的学习了。当然,CSS的学习就是后话了。
如果有任何问题和错误欢迎在评论区指出!下一期前端学习更新CSS!