【Talk】教你写一个属于自己的随机图API
这篇文章是关于如何创建自己的随机图API的教程。作者从寻找图片、压缩图片、上传图片到创建API等步骤详细介绍了整个过程。文章先是介绍了背景和前提,然后详细阐述了每个步骤的具体操作,包括推荐的图片来源、图片压缩工具、上传图片的方式以及API的创建过程。最后,作者还分享了自己的随机图API接口链接。整体上,这篇文章内容详实,步骤清晰,对于想要创建自己的随机图API的读者具有一定的参考价值。
【Talk】教你写一个自己的随机图API
前言
刚刚开始使用halo博客的时候,我就发现halo博客系统是可以使用随机图当背景的,所以也是使用了网上一些比较火的随机图API。
在上次发现了各种图片API接口之后,我发现这些接口都是使用随机图的原理的,然后大部分的随机图都是二次元浓度过高,自己是有点受不了的,所以准备自己写一个随机图的API接口。正好最近的vps备案成功了,就写一个API网页吧。
1、寻找图片
这一步肯定是不用多说的,自己就是因为嫌弃以前使用的api二次元浓度太高了,所以想自己找一些好看的图片来当随机图。那么从哪里找图片呢?我这里有几个推荐的好看的壁纸网站,都是免费下载的
当然,还有很多的地方可以找到好看的图片,就比如我最近刷短视频的时候,就会经常给我推荐好看的壁纸
2、压缩图片
我们都知道,如果一张图片的大小太大,那么网页打开时加载时间就会比较长,这个样子就会有网页打开了,但是图片未加载完全的情况出现。
那么如何避免这种情况的出现呢,我们可以使用一些图片压缩工具,这里推荐使用在线的图片压缩网站TinyPNG
这个网站的压缩率非常的高,使用的图片压缩算法基本上可以达到70%左右的压缩了,这已经是高得离谱了。
3、上传图片
在压缩图片完成之后,就到了我们的上传图片的时间了
然后我上传图片使用的是github+jsdelivr图床来上传的。
最后的上传效果就是图片地址为
https://cdn.jsdelivr.net/gh/{你的github用户名}/{仓库名称}/{具体路径}
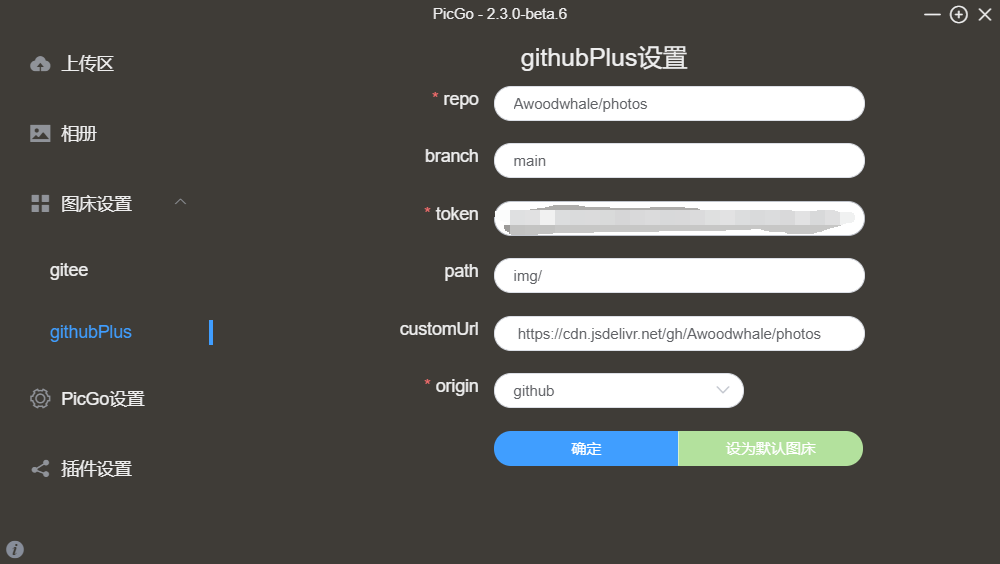
那么这边使用的图床插件是PicGo,配置好之后的样子长这样

那么上传图片的问题解决了
4、创建API
api怎么创建呢?
首先第一步,我们打开vps的宝塔面板,如果没安装的推荐安装一个,因为这个对建站小白来说非常的方便。
我们参加一个API站点

然后申请一个ssl认证,再打开强制https
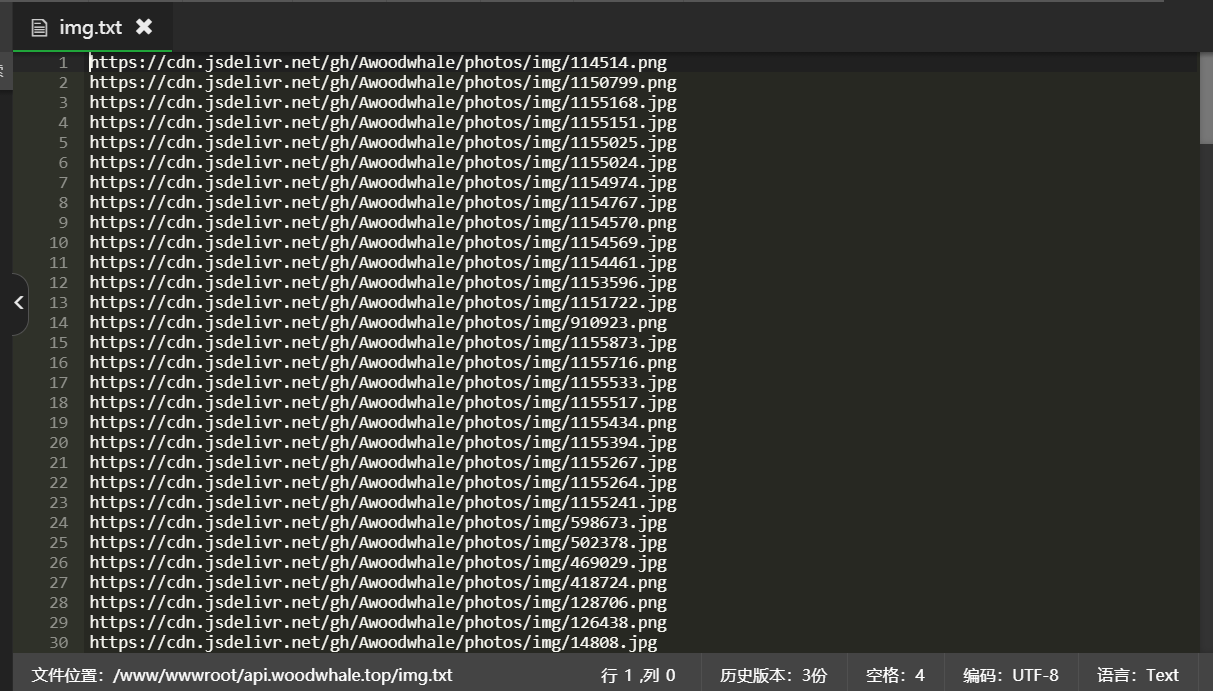
然后打开这个站点的目录,创建一个img.txt和一个random.php

我们在img.txt中将我们上传的图片的url写在里面,效果如图所示

这里提一点,如何一件复制你上传图片的url呢,如果你使用的是PicGo上传的话,可以在“相册”一栏里,选择你想要的图片,然后一件复制url
然后我们在random.php中写下这段代码
<?php
//存有image链接的文件名img.txt
$filename = "img.txt";
if(!file_exists($filename)){
die('文件不存在');
}
//从文本获取链接
$pics = [];
$fs = fopen($filename, "r");
while(!feof($fs)){
$line=trim(fgets($fs));
if($line!=''){
array_push($pics, $line);
}
}
//从数组随机获取链接
$pic = $pics[array_rand($pics)];
//返回指定格式
$type=$_GET['type'];
switch($type){
//JSON返回
case 'json':
header('Content-type:text/json');
die(json_encode(['pic'=>$pic]));
default:
die(header("Location: $pic"));
}
?>
到此大功告成!我们的随机图API就做好了!
我们只需要访问这个API链接(random.php)就可以立即跳转到我们img.txt中的随机一张图片的地址啦!
后话
那么到此自己的随机图API就做好啦
这里也是附上自己的随机图API接口